Svelte组件库
思源插件开发往往会涉及到UI,为了确保整体风格的一致,我们建议使用思源内置的元素及样式。 同时,思源开发社区也倡导使用Svelte,并推出了基于svelte的插件模板。
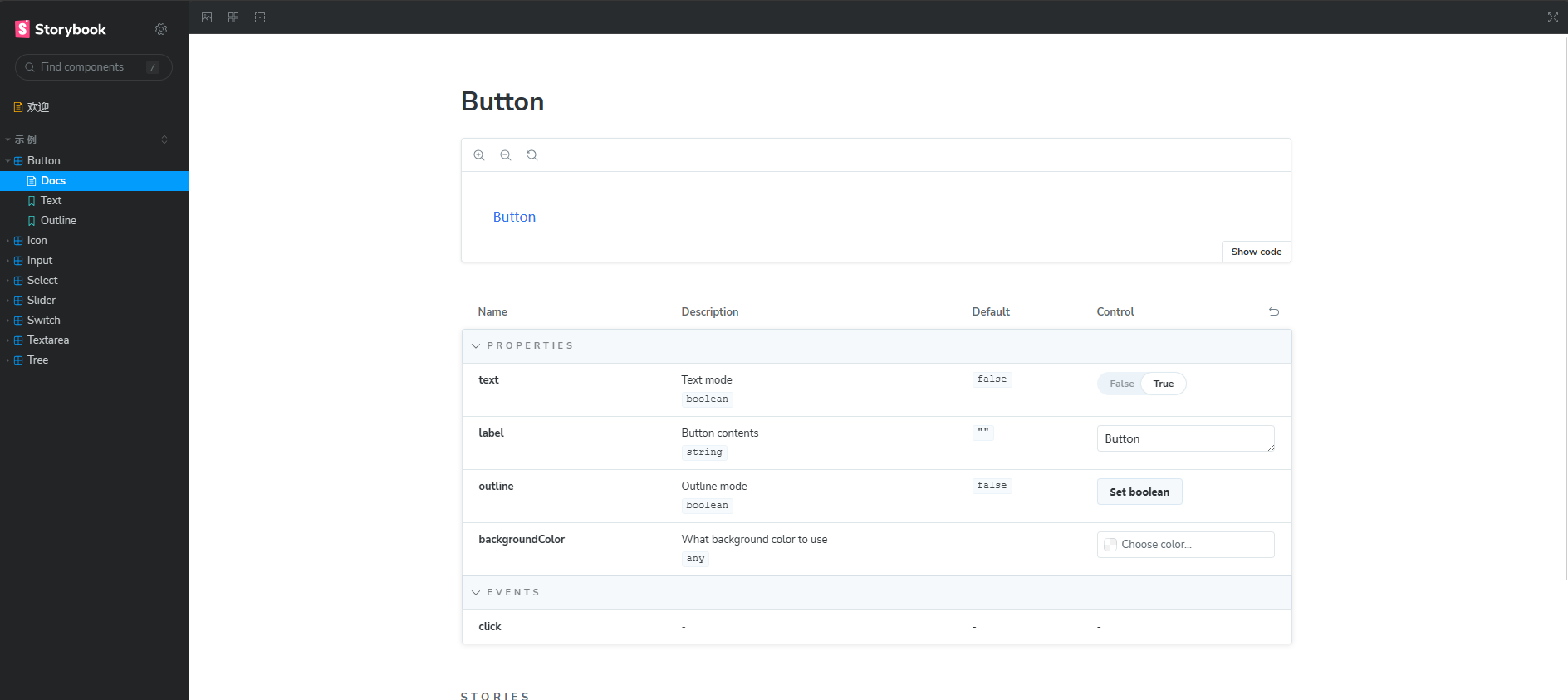
因此,我们也实现了基于思源的svelte组件库,点击前往: Svelte-kit。此链接为组件库的Storybook站,即在线查看组件库及使用方法的网站。

安装使用
在你的工程中安装svelte-kit
bash
pnpm install siyuan-kit-svelte并在你的代码中应用他
svelte
<script lang="ts">
import { Button } from 'siyuan-kit-svelte';
const value = 123;
</script>
<div><Button label={value}></Button></div>组件库内容
组件库包括了基本的表单元素以及其他常用的高级组件,更多的组件正在实现中
原子组件
高级组件
业务组件
- Setting
- Protyle
布局组件
- flex容器